Esse passo a passo mostra como adicionar um botão do WhatsApp em todas as páginas. O botão é flutuante e fica no canto inferior direito da tela.
Instale o Google Tag Manager
Siga os passos disponíveis aqui para fazer a instalação do Google Tag Manager na Paketa.
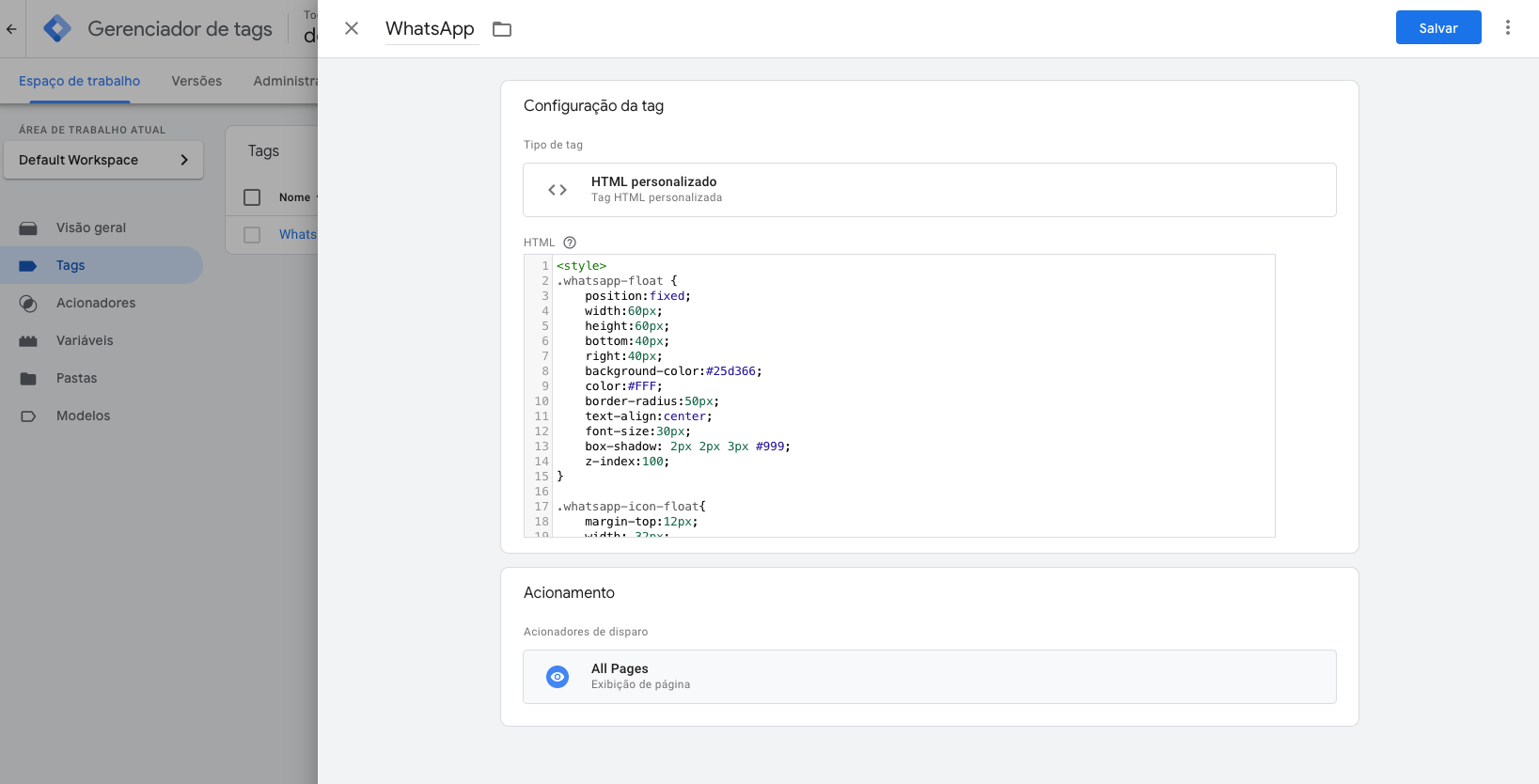
Criar nova tag
Crie uma nova tag do tipo HTML personalizado e adicione o código abaixo substituindo o telefone e a mensagem inicial.

<style>
.whatsapp-float {
position: fixed;
width: 60px;
height: 60px;
bottom: 40px;
right: 40px;
background-color: #25d366;
color: #fff;
border-radius: 50px;
text-align: center;
font-size: 30px;
box-shadow: 2px 2px 3px #999;
z-index: 100;
}
.whatsapp-icon-float {
margin-top: 12px;
width: 32px;
}
</style>
<script>
document.addEventListener("DOMContentLoaded", function () {
var whatsappDiv = document.querySelector("div > .whatsapp-float");
if (whatsappDiv) {
var parentDiv = whatsappDiv.parentNode;
parentDiv.style.display = "block";
parentDiv.style.visibility = "visible";
}
});
</script>
<a
href="https://api.whatsapp.com/send?phone=XXXXXXXXXXXXX&text=Olá"
class="whatsapp-float"
target="_blank"
>
<img
class="whatsapp-icon-float"
src="data:image/svg+xml;base64, PHN2ZyB4bWxucz0iaHR0cDovL3d3dy53My5vcmcvMjAwMC9zdmciIHZpZXdCb3g9IjAgMCA0NDggNTEyIj48IS0tISBGb250IEF3ZXNvbWUgRnJlZSA2LjUuMSBieSBAZm9udGF3ZXNvbWUgLSBodHRwczovL2ZvbnRhd2Vzb21lLmNvbSBMaWNlbnNlIC0gaHR0cHM6Ly9mb250YXdlc29tZS5jb20vbGljZW5zZS9mcmVlIChJY29uczogQ0MgQlkgNC4wLCBGb250czogU0lMIE9GTCAxLjEsIENvZGU6IE1JVCBMaWNlbnNlKSBDb3B5cmlnaHQgMjAyMyBGb250aWNvbnMsIEluYy4gLS0+PHBhdGggZmlsbD0id2hpdGUiIGQ9Ik0zODAuOSA5Ny4xQzMzOSA1NS4xIDI4My4yIDMyIDIyMy45IDMyYy0xMjIuNCAwLTIyMiA5OS42LTIyMiAyMjIgMCAzOS4xIDEwLjIgNzcuMyAyOS42IDExMUwwIDQ4MGwxMTcuNy0zMC45YzMyLjQgMTcuNyA2OC45IDI3IDEwNi4xIDI3aC4xYzEyMi4zIDAgMjI0LjEtOTkuNiAyMjQuMS0yMjIgMC01OS4zLTI1LjItMTE1LTY3LjEtMTU3em0tMTU3IDM0MS42Yy0zMy4yIDAtNjUuNy04LjktOTQtMjUuN2wtNi43LTQtNjkuOCAxOC4zTDcyIDM1OS4ybC00LjQtN2MtMTguNS0yOS40LTI4LjItNjMuMy0yOC4yLTk4LjIgMC0xMDEuNyA4Mi44LTE4NC41IDE4NC42LTE4NC41IDQ5LjMgMCA5NS42IDE5LjIgMTMwLjQgNTQuMSAzNC44IDM0LjkgNTYuMiA4MS4yIDU2LjEgMTMwLjUgMCAxMDEuOC04NC45IDE4NC42LTE4Ni42IDE4NC42em0xMDEuMi0xMzguMmMtNS41LTIuOC0zMi44LTE2LjItMzcuOS0xOC01LjEtMS45LTguOC0yLjgtMTIuNSAyLjgtMy43IDUuNi0xNC4zIDE4LTE3LjYgMjEuOC0zLjIgMy43LTYuNSA0LjItMTIgMS40LTMyLjYtMTYuMy01NC0yOS4xLTc1LjUtNjYtNS43LTkuOCA1LjctOS4xIDE2LjMtMzAuMyAxLjgtMy43LjktNi45LS41LTkuNy0xLjQtMi44LTEyLjUtMzAuMS0xNy4xLTQxLjItNC41LTEwLjgtOS4xLTkuMy0xMi41LTkuNS0zLjItLjItNi45LS4yLTEwLjYtLjItMy43IDAtOS43IDEuNC0xNC44IDYuOS01LjEgNS42LTE5LjQgMTktMTkuNCA0Ni4zIDAgMjcuMyAxOS45IDUzLjcgMjIuNiA1Ny40IDIuOCAzLjcgMzkuMSA1OS43IDk0LjggODMuOCAzNS4yIDE1LjIgNDkgMTYuNSA2Ni42IDEzLjkgMTAuNy0xLjYgMzIuOC0xMy40IDM3LjQtMjYuNCA0LjYtMTMgNC42LTI0LjEgMy4yLTI2LjQtMS4zLTIuNS01LTMuOS0xMC41LTYuNnoiLz48L3N2Zz4="
alt="WhatsApp"
/>
</a>
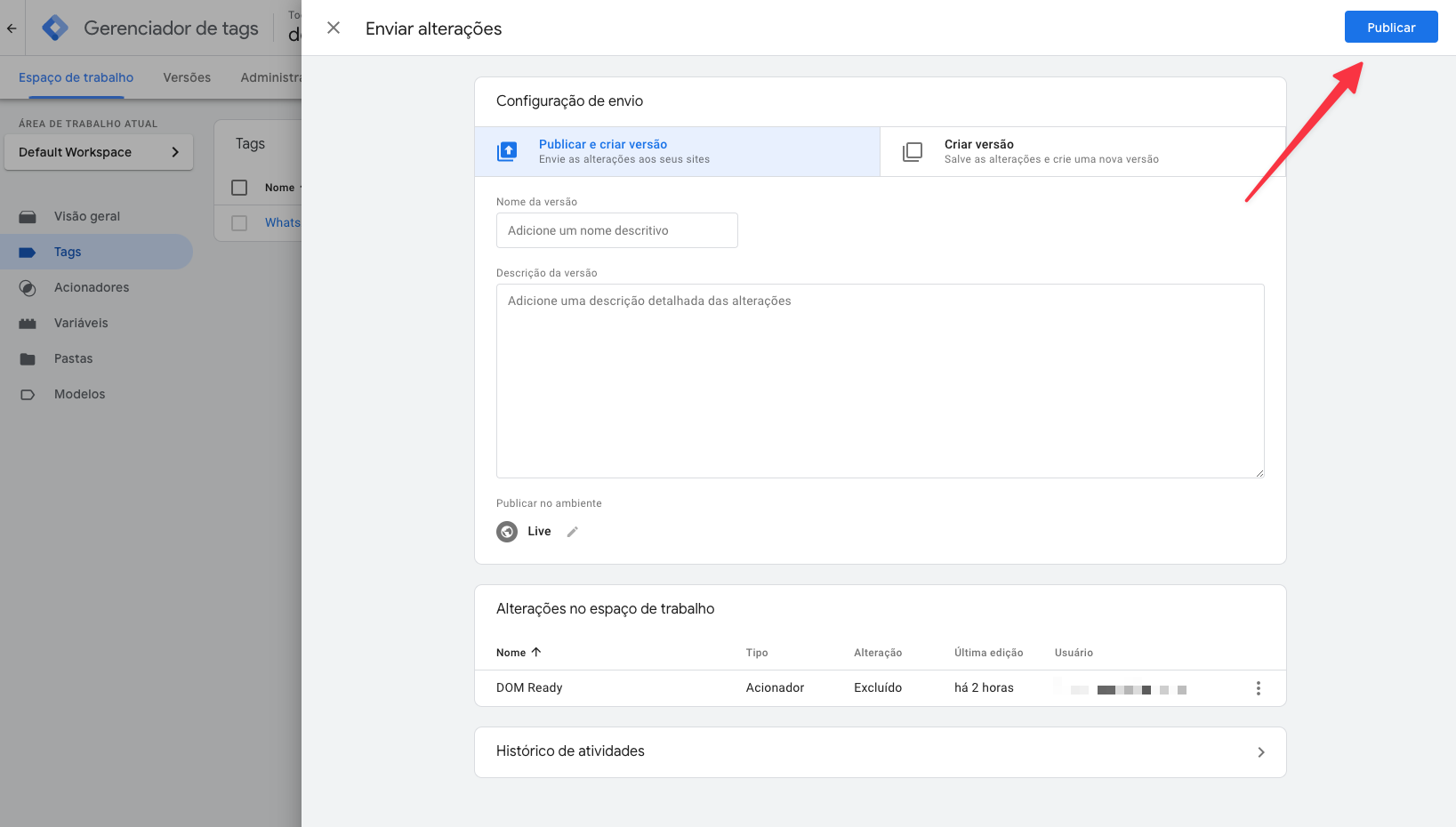
Enviar e publicar alterações
Agora é só enviar e publicar as alterações. Pronto! O botão do WhatsApp já está disponível em todas as páginas.
atenção
O Google Tag Manager pode demorar alguns minutos para disponibilizar as alterações.