Temas
Um tema é um conjunto de parâmetros que define a aparência do seu site. Os temas podem ser aplicados em todo o sistema ou em um domínio específico.
Configuração de temas
Este guia demonstra quais são as propriedades e onde é aplicado no sistema as configurações originárias da Api de Tema. API de Tema para customização dos Portais da Paketa. Link da API
A configuração dos temas seguem alguns padrões de implementação do Google Material Design.
Há também a adição de recursos de customização própria como logo e status dos produtos da plataforma.
Path Params
A API providencia alguns parâmetros que irão refletir em todo sistema, são eles:
🔖 theme - Domínio para o qual o tema será aplicado, ex.: seu-dominio.internet.com.br
❗
Atenção, existem hoje 3 portais da aplicação, Portal do Cliente, Portal da Empresa e Backoffice. Sendo assim é necessário realizar a configuração de tema para cada um dos portais. Saiba mais
Body Params
🔖 Application
Application possui dois tipos de aplicação, Customer e Operator.
- Customer - Aplicação para o uso par usuários finais que irão solicitar algum tipo de crédito.
- Operator - Aplicação para o uso par usuários que desempenho algum papel de operação nas plataformas, como triagem de propostas.
Exemplo de requisição para aplicação Customer:
curl --request POST \
--url https://api.base39.io/v1/tenants/branding/themes/seu.dominio.com.br \
--header 'accept: application/json' \
--header 'authorization: <key>' \
--header 'content-type: application/json' \
--data '
{
"palette": {
"primary": {
"main": "#000",
"light": "#000",
"dark": "#000",
"contrastText": "#fff"
}
},
"images": {
"logoUrl": "https://placehold.co/120x80",
"darkBackgroundLogoUrl": "https://placehold.co/48x48/FFF/000/png",
"loadingImageUrl": "https://placehold.co/32x32",
"faviconUrl": "https://placehold.co/16x16.png"
},
"application": "OPERATOR",
"displayName": "Seu Domínio",
"pageTitle": "Título do Browser"
}
'
A propriedade application é obrigatória e é responsável pode determinar qual
é o tipo da aplicação, sendo customer ou operator.
Configurações
🔖 displayName: Nome da aplicação. Apresentado na tela de login
🔖 pageTitle: Título que aparece na aba do navegador do usuário.
🔖 palette: Definição de cores do sistema.
O tema expõe as seguintes paletas de cores:
primary- Utilizada para representar a cor primária dos elementos do sistema;- [DEPRECATED]
secondary- Utilizada para representar a cor secundária dos elementos do sistema; error- Utilizado para representar elementos de notificação de erro. Como falhas de conexão ou acessos não autorizados;info- Utilizado para representar informações neutras do sistema. Como notificações de informações de status;success- Utilizado para indicar mensagens de sucesso de uma ação que o usuário realizou. Ex.: Envio de formulário.
Para cada paleta de cores é possível definir as seguintes propriedades:
- [DEPRECATED]
light: Cor clara da paleta; main: Cor principal da paleta;- [DEPRECATED]
dark: Cor escura da paleta; contrastText: Cor de contraste para o texto.
Não é necessário realizar todas as configurações, a cor primária é aplicada em todo sistema caso informada.
⚠️ Importante!
Caso nenhuma cor seja informado o sistema vai utilizar o padrão #000 como cor primária do sistema, sendo #fff a cor de contraste para o texto.
🔖 Typography - Definição da tipografia do sistema
fontFamily- Padrão Roboto;fontUrl: URL da fonte a ser utilizada no sistema. Ex.: https://fonts.googleapis.com/css2?family=Roboto:wght@300;400;500;700&display=swap.
🔖 Images
logoUrl: Logo principal da aplicação. Apresentada na tela de Login. Ex.: https://placehold.co/120x80;darkBackgroundLogoUrl: Logo de contraste do sistema, utilizada no Header de cada aplicação. Ex.: https://placehold.co/48x48/FFF/000/png;loadingImageUrl: URL da imagem de carregamento a ser utilizada no sistema. Ex.: https://placehold.co/32x32;faviconUrl: URL do favicon a ser utilizada no sistema. Ex.: https://placehold.co/16x16.png.
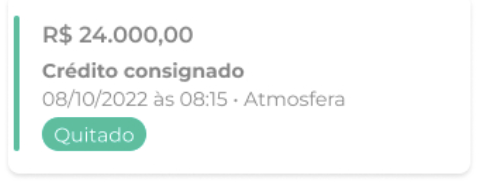
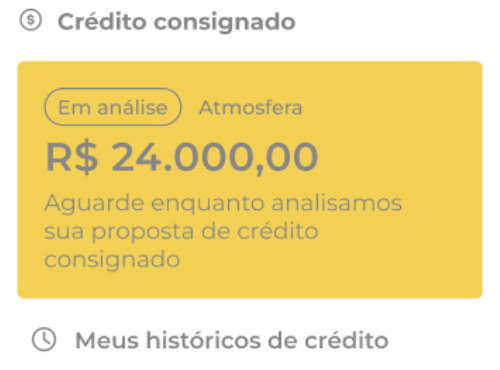
🔖 Loan Status
Utilizado para representar as cores de cada status de uma proposta. O sistema permite a configuração de 3 cores:
success: Representa o status de sucesso de uma solicitação de crédito.pending: Representa o status pendente, ou seja, a solicitação de crédito ainda está em análise.rejected: Representa o status de uma proposta que foi rejeitada, ou seja, a solicitação de crédito foi negada.

🔖 [DEPRECATED] requestedLoansAttachments - Não é utilizado no sistema.
🔖 analytics - Permite a configuração do Google Tag Manager para o sistema, sendo aplicado no Portal do Cliente e Portal da Empresa.
Onde as configurações são aplicadas:
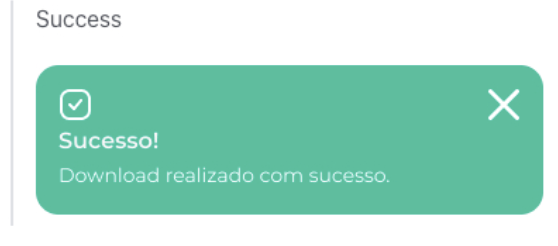
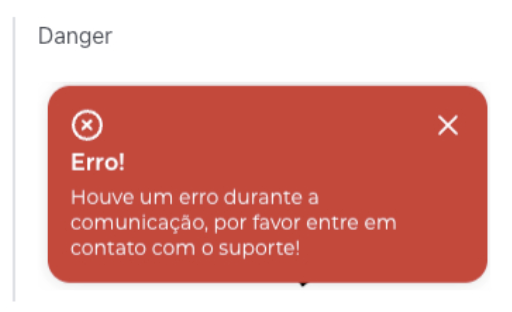
Toasts
Alertas ou mensagens informativas para o usuário seguem o padrão das cores warning, success, info e danger.


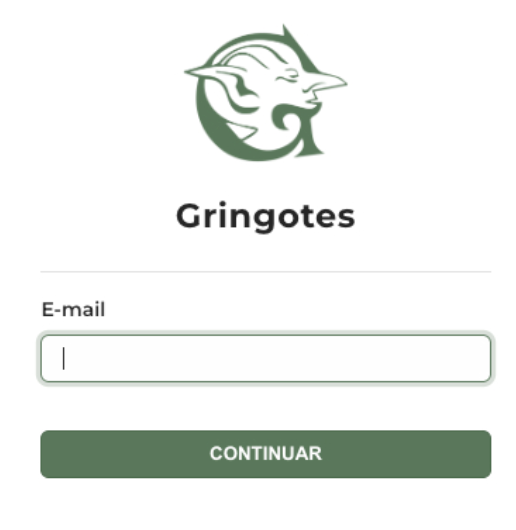
Login
A página de login utiliza as cores primary.main e o campo displayName para apresentação do título.



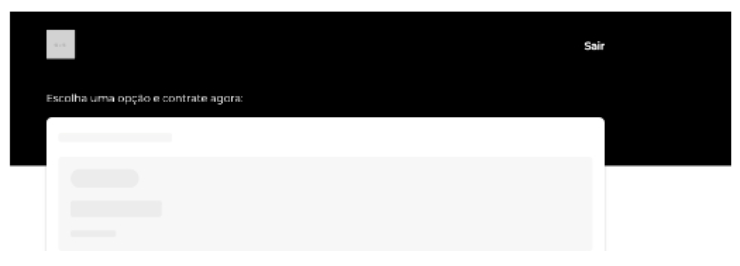
Telas de carregamento do Portal do Cliente
Carregamento da tela inicial do Portal do Cliente:

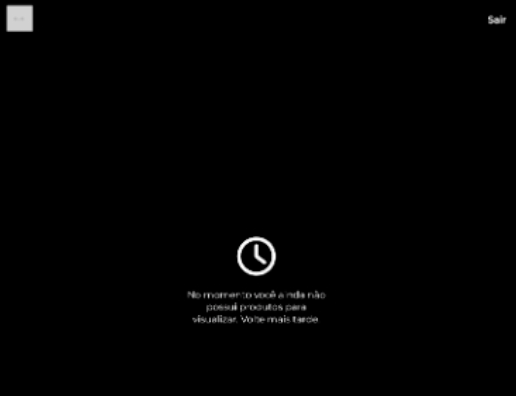
Quando o cliente não possuir produtos elegíveis:

Tema padrão
Caso não seja aplicada uma nova configuração de tema o sistema irá utilizar o padrão descrito abaixo:
{
application: '',
displayName: '',
pageTitle: '',
images: {
logoUrl: 'https://placehold.co/45x45',
darkBackgroundLogoUrl: 'https://placehold.co/45x45/FFF/000/png',
loadingImageUrl: 'https://placehold.co/32x32',
faviconUrl: 'https://placehold.co/16x16.png'
},
palette: {
primary: {
main: '#000',
contrastText: '#fff'
},
error: {
main: '#d32f2f',
contrastText: '#fff'
},
warning: {
main: '#ed6c02',
contrastText: '#fff'
},
info: {
main: '#0288d1',
contrastText: '#fff'
},
success: {
main: '#2e7d32',
contrastText: '#fff'
}
},
typography: {
fontFamily: 'Roboto',
fontUrl:
'https://fonts.googleapis.com/css2?family=Roboto:wght@300;400;500;700&display=swap'
},
loanStatus: {
palette: {
success: {
main: '#00b894',
contrastText: '#fff'
},
pending: {
main: '#ff9800',
contrastText: '#fff'
},
rejected: {
main: '#fc5a5a',
contrastText: '#fff'
}
}
}